About
CoExp Web Application
CoExp Web Application is a webpage tool developed using the ASP.NET Core Framework and built with the aim of facilitating the use of the family of CoExpNets R packages (author: Juan A. Botía) outside a command-line environment.
We have built CoExp Web Application through a web-page formatting because we believe a web-page structure will make CoExpNets networks easily accessible to every potential user around the world, at any time and from any device they decide to do so, without the inconvenience and difficulty of installing and preparing a command-line environment.
In this sense, all networks and models made available through the family of CoExpNets R packages are ready to be used on CoExp Web Application. In addition, they are also free to be used for your own research.
Architecture
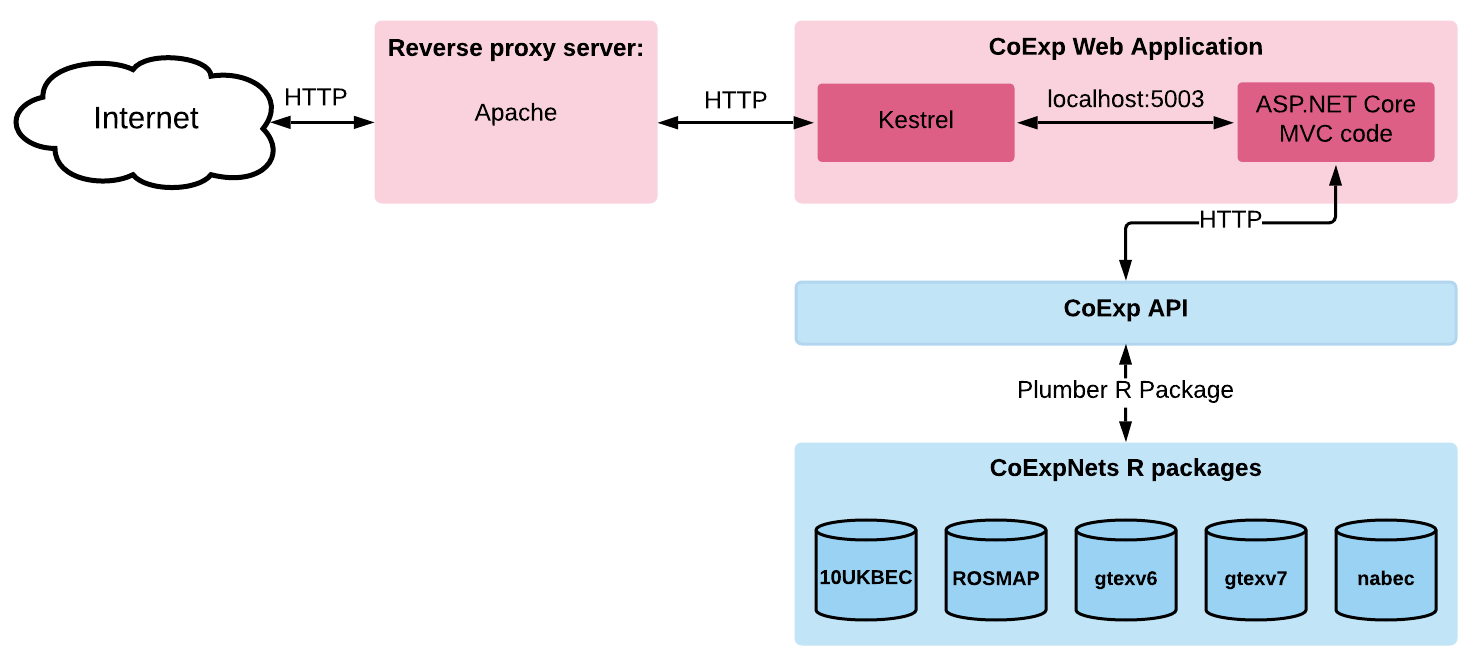
The anatomy of CoExp Web Application has been designed to communicate two different runtime environments, each one specified in R and ASP.NET Core programming languages respectively. The front end of CoExp has been developed following a Model View Controller (MVC) architecture implemented through the ASP.NET Core MVC framework, which is a cross-platform and open-source tool from the ASP.NET Core family of frameworks. The back end of CoExp is based on the family of CoExpNets R packages. To make accessible the collection of CoExpNets R methods to the front end, a web Application Programming Interface or API was chosen to define the interactions between the two runtime environments. To build the API, different CoExpNets R methods were first published using the Plumber R package and secondly exposed using the Swagger (OpenAPI) language-agnostic specification to describe them in a user-friendly interface (visit the API here). The API was built under the Representational State Transfer or REST architectural style. Finally, the webserver chosen to serve the CoExp Website was the Apache HTTP Server Project. The communication between the CoExp ASP.NET Core libraries, which are natively served by a Kestrel server, and the APACHE server was made by using a reverse-proxy service, which acted as an intermediate layer connecting both servers. To reduce the complexity of this architectural design and make possible the local installation and usage of CoExp Web Application, both the front end and back end have been encapsulated within two different Docker containers and made available on DockerHub platform (Docker tutorials and Docker images).

Image adapted from Kestrel web server implementation in ASP.NET Core.
Licence
Copyright 2021 CoExp Web Application
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and limitations under the License.
Developers
The User Interface (UI) of CoExp Web Application has been developed by Sonia García-Ruiz.
She is a Ph.D. student, part of the RytenLab group, and the WebMaster of the CoExp Web Application. For any queries and suggestions related to the CoExp Web Application performance,
you can reach Sonia at s.ruiz@ucl.ac.uk.
On the other hand, the family of CoExpNets R packages have been developed by Juan A. Botía.
He is also a member of the Ryten Lab group and Professor at the University of Murcia. You can reach Prof. Botía at juanbotiablaya@gmail.com.
In addition, Juan A. Botía coordinates the hosting of CoExp Web Application, which is fully allocated at the University of Murcia.
Finally, the brain behind this whole idea and the person who made this software possible is Mina Ryten,
a co-expression network guru and the head of the RytenLab group.
Frameworks used
This web application has been built using the following frameworks, plug-ins and add-ons:
- ASP.NET Core - The web framework used.
- MVC - The design pattern used
- Bootstrap - To make the website responsible.
- DataTables - To display the data in a datatable format.
- The intro video B Roll provided by Videezy!
- SheetJS - To export data in a xlsx format.
- Underscore - To enhance the JavaScript functionality of the website.
- Intro.js - To generate the initial tour through the different pages of the website.
- cytoscape.js - JS frameworks used to generate the plot.
- simTree - To generate the tree menu.
- pdfmake - To export data in a PDF format.
CoExp on GitHub
CoExp Web Application is available to be downloaded on GitHub.
Here, you can also find a tutorial explaining how to download,
build and configure CoExp Web Application within a Linux environment.
CoExpNets (author: Juan A. Botía) is also available on GitHub.
Further details
- Current release: v1.0.1
- Authors: Sonia García-Ruiz, Juan A. Botía and Mina Ryten
- RytenLab HomePage: https://rytenlab.com/

